10 Hottest UI Design Trends [2024] to Increase Customer Engagement

Trends in UI design take new turns often enough, so it makes sense to regularly review them to see which ones are worth investing in to stand out and which are just passing through. Good modern web design adds value to your website or app and makes your users subscribe, contact, donate, and buy things (depending on your goal). It is not about just following the latest UI and UX trends but also learning new possibilities for your brand to become even more profitable and recognized.
With this in mind, we summed down the 10 most promising UI Design Trends for 2024:
- Dark Mode
- Neumorphism
- Micro-Interactions
- Minimalism and Bold Typography
- Bento UI Grid
- Animations and Advanced Interactivity
- Voice User Interface (VUI) and touchless interactions
- Accessibility
- Ray-Ban Meta
- Glassmorphism
But before we begin, here are some materials you might also need:
- 10 hottest UX trends that will boost your business You Should Know
- 16 powerful marketing tips for websites And how it can Boost User Engagement
- Signs you need to rebrand and redesign to get out of quicksand with your business
- What is the difference between UI and UX? What is UI/UX design all about?
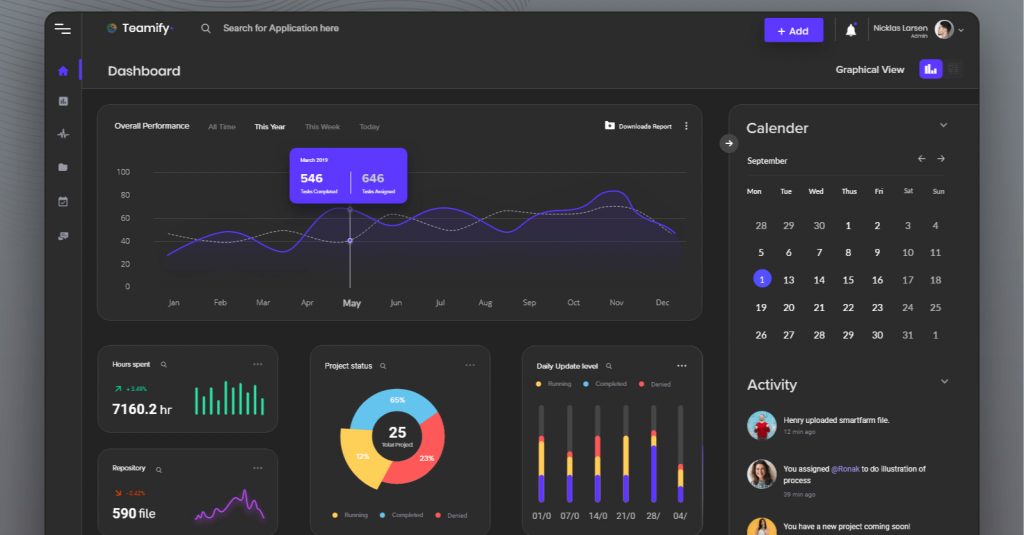
1. Dark Mode
The dark mode is the trend that becoming a new standard, and we believe it will keep its popularity in 2024. Reputed brands like WhatsApp, Instagram, Facebook, and Apple are working on dark mode designs to refresh the aesthetics of their apps and websites. The stylish look of dark mode saves smartphones’ battery life, provides better readability, and reduces the negative impact on sleep.
Note: Dark grey is mostly used in dark themes as the main/background color rather than black. By choosing a dark grey background you can achieve a greater range of color, elevation, and depth perception since shadows are more noticeable this way. Furthermore, reading bright text on a dark grey screen is easier on the eyes than reading it on a black screen.

Planning to implement Dark mode for your project?
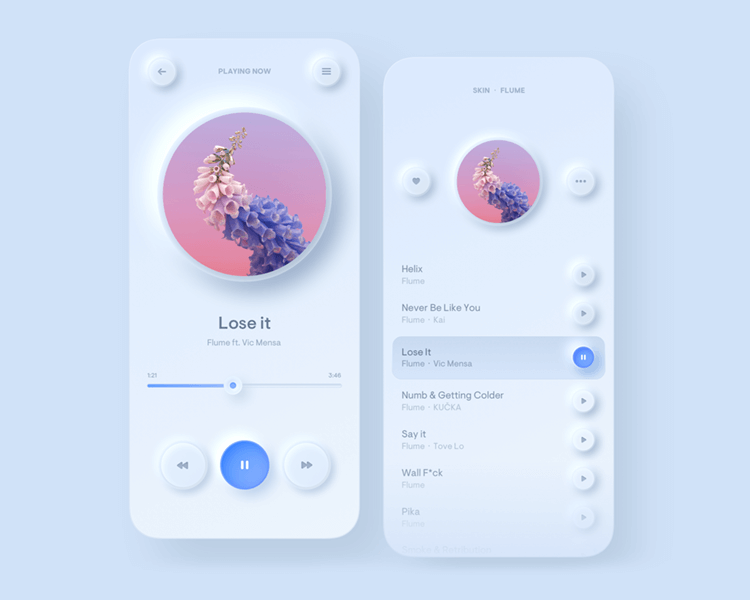
2. Neumorphism
Neumorphic website design is a cool new way to combine Skeuomorphism in UI Design and Flat UI Design. The Skeuomorphic Design imitates its real-world equivalent to ensure an intuitive user experience. For example, the most well-known is a recycle bin icon, which emulates a real-life recycle bin. Flat Design uses simple, two-dimensional elements and bright colors. Neumorphism is all about creating a soft interface color palette for the entire screen. Such style in web design gives a feel that all elements like buttons or cards are inside the background and are only visible because they’re extruded outside. As a result, soft UI elements feel elegant yet so comfortable.

3. Micro-Interactions
Next in trending are micro-interactions. It’s not something fresh-new and can’t specifically be defined as UI trend (UX trend also), but it evolves and won’t stop in 2024. Small functional animations aim to support and engage the user by giving visual feedback and displaying changes.
Micro-interactions are a powerful tool for branding, entertaining, and delighting users (direct manipulation) and providing feedback to users (results of their actions). It can be triggered by a user or a system. For example, they might include a scrollbar, digital alarm, pull-to-refresh animation, email notification, swipe animation, call to action, current system status, etc.
Need help adding micro-interactions?
Think about the like button; it has dramatically impacted the web design world. When Facebook introduced the feature, it revolutionized the way users could communicate and became the standard that every other platform should have. If the users enjoy the experience and have fun, they return.
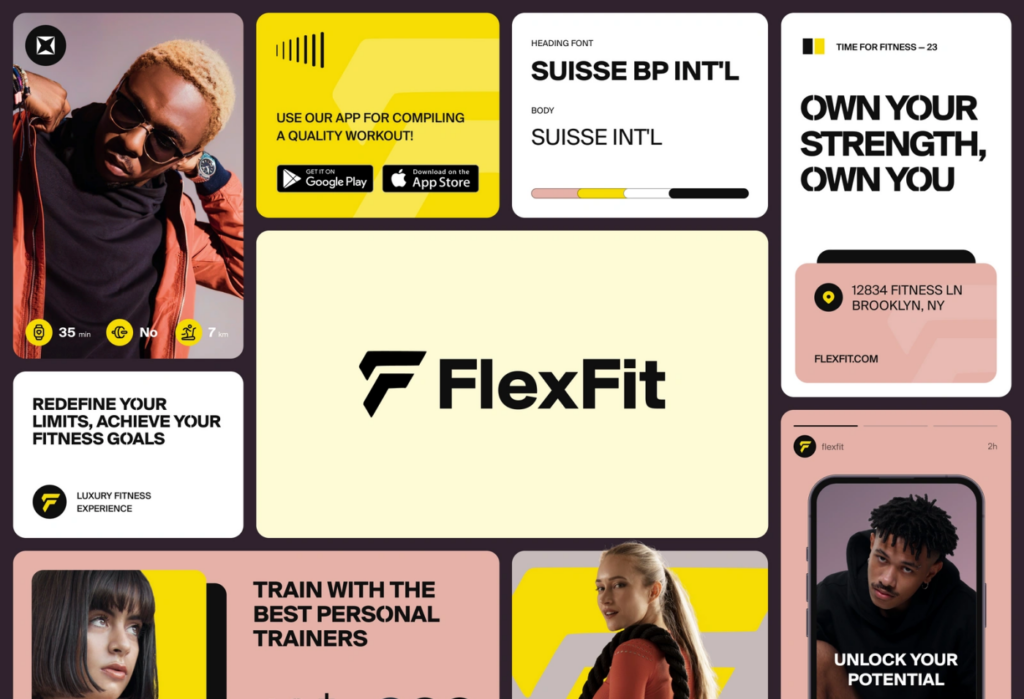
4. Minimalism and Bold Typography
People are getting tired of overcluttered white websites and glamorous subtlety. So Minimalism and Bold Typography will keep a steady paste in 2024 as a UI trend. It grabs users’ attention and gives your site a unique look and feel. The trend features one bold text element and an almost flat design scheme.
According to this UI trend, designers use limited interface elements, oversized hero elements, such as photography, video, or animation, and simple color and design schemes with plenty of black and white.
The usage of exceptional lettering adds style, enhances the design concept, and highlights brand philosophy. Minimalism in web design can evolve or change, but it is always timeless.

5. Bento UI Grid
Bento UI is not an entirely new concept, it has actually been here for some time, yet now its popularity is on the rise. But first things first – Bento UI is a new way of structuring, visual hierarchy, and organization. The fundamental principles of this approach are simplicity, consistency, and efficiency.
Bento UI’s grid-based layout looks like aesthetically arranged rectangles with content, often complimented with micro-interactions for more engagement. Initially embraced by Microsoft (in Windows 8 and Lumia phones) Bento UI was noticed by Apple, and that’s when its popularity blew up.

6. Animations and Advanced Interactivity
In 2024 you can find an increasing tendency of animations and interactions in web design, so it is one more modern UI trend. This is because animations work more effectively than pop-ups or banners and help users move through interfaces. UI interactions help draw users’ attention to CTA or show them what to do next at the same time engaging with the users more. It is commonly used in showing loading and progress, state changes, structure and navigation, micro-interactions, storytelling, and branding.
Here we can add hover effects that also deserve a spot on this trend list. Hover effects are one more helpful tool to interact with and navigate a website. When a user moves the mouse over a particular screen area, a hover effect forces the area to change color or size, making photos zoom, show text or pop-up, and provide information. Animations and hover effects would add a bit of style, fun, and information.
7. Voice User Interface (VUI) and touchless interactions
Undoubtedly, voice user interface and touchless interactions are the hottest 2024 UI design trends. VUI provides interaction with a system through voice or speech commands. The main feature of the voice-activated interface – is the elimination of typing. Don’t waste your time on typing, use voice commands.
Users loved such a solution. In addition, it benefits with improved safety and hygiene by providing hand-free interfaces and complete control over devices and apps without taking a look at the screen. Therefore world’s leading brands, such as Apple, Google, Samsung, and General Electric, have rapidly adopted VUI design. Siri, Google Assistant, and Alexa are good examples of voice user interfaces

8. Accessibility
Concepts of Inclusivity and Accessibility are more and more in focus of companies who want to provide an equally seamless user experience for everyone. So hopefully this trend will turn into an industry standard.
Improving the accessibility of a product can make it more user-friendly for everyone, including those with vision, hearing, cognitive, motor, and situational impairments. This can also lead to benefits such as better search engine optimization, increased opportunities to reach users on various devices, and a stronger brand representation.
To enhance the level of accessibility on the website there are essential points and techniques to accommodate users with diverse abilities. These accessibility techniques range from color contrast, readable fonts, and recognizable action elements, all the way to shadowing differently-abled humans to bring accessibility-focused features to the board.

9. Ray-Ban Meta
To stay on the tech curve it is important to keep up with the new experiences that innovations can provide – like this recent release of Ray-Ban Meta glasses.
Looking through the trends to adopt?
Although the RayBan design may appear typical, it actually has in-built cameras and smart features that enable you to capture and store videos and images, as well as live stream to social media. This creates a unique user and customer experience and could potentially get more integrations, thus new use cases and needs in UI design, and overall become a trend in 2024. Who knows what the future holds?

10. Glassmorphism
Glassmorphic design is not the new UI trend anymore it is a new standard. It’s based on a background blur effect that gives elements a “through the glass” look and feel. Users understand the hierarchy and depth of the interface. Just like pieces of virtual glass users see the layers of interface. Glassmorphic design brings attention to the content you wish to highlight. Many applications already follow this trend. Apple and Microsoft are two companies that have included Glassmorphism in their operating systems.

Summary
Design has a meaningful impact on the user experience. Despite the difference between UI and UX design work tight together and have one goal – to delight the user. The latest UI design trends and UX design trends inspire us with creative concepts and ideas. Art, design, and technology come together to create something fascinating, such as stylish apps and websites. Integrating UI Design Trends in 2024 would help your business in retaining a larger audience and take your company to the next level.
If you have any doubts about what UI trends would be the best match for your business, contact us. UX/UI designer team from AMgrade will gladly help you improve or, maybe, create a totally new vision for your website, app design, or product. Give us a call or leave a message so we can discuss your unique design!